Vue.js’e Giriş

Vue.js, modern, esnek ve açık kaynak olarak sunulan bir JavaScript framework’üdür. Kısaca istemci tarafında kullanıcı arayüzü (UI) oluşturmayı sağlayan bir javascript kütüphanesidir. Vue.js ile, kullanıcı arayüzleri (User Interface), tek sayfa uygulamalar (Single Page Application) ve daha fazlasını geliştirebilirsiniz. Bu Single Page Application sayesinde sayfası tamamen yenilemek yerine bulunan sayfayı dinamik olarak güncelleyebilirsiniz. Vue.js, hem küçük hem de büyük ölçekli uygulamalar için uygundur. Bu makale Vue.js ile uygulama geliştirmeye başlamak isteyenler için bir yol haritası sunacak ve ilk adımlardan başlayarak temel kavramları kapsayacaktır.
Vue.js’nin Temel Özellikleri
1. Bileşen(Component) Tabanlı Geliştirme
Vue.js’in en önemli özelliklerinden biri, bileşen tabanlı geliştirmeyi desteklemesidir. Her bir bileşen, kendi içinde bir template, script ve style bölümünü barındırır. Bu, her bir bileşeni bağımsız olarak tasarlamanıza ve geliştirmenize olanak tanır.
<template>
<div>
<h1>{{ message }}</h1>
</div>
</template>
<script>
export default {
data() {
return {
message: "Merhaba, Vue.js"
}
},
}
</script>
<style scoped>
/* Bileşe özel stil kuralları */
</style>
1. Hızlı
Vue.js, Virtual DOM( Document Object Model) kullanarak sayfa güncellemelerini optimize eder. Bu sayede, uygulamanızın performansını artırır. Vue js yapısı gereği direk tarayıcı DOM’u üzerinde değişiklik yapmak yerinde virtual DOM üzerinde değişiklik yapar. Değişikliğin ardından virtual DOM ve tarayıcının DOM’u karşılaştırılarak sadece değişen kısımlar kullanıcıya gösterilir. Böylece daha performanslı bir sonuç üretilir. Ayrıca, Vue.js’in hafif yapısı, sayfa yüklemelerini hızlandırır ve kullanıcıya daha hızlı bir deneyim sunar.
3. Veri Bağlama (Data Binding)
Vue.js, çift yönlü veri bağlama(two-way data binding) özelliği ile bilinir. Bu özellik, kullanıcı arayüzündeki değişikliklerin model verilerini güncellemesine ve model verilerindeki değişikliklerin kullanıcı arayüzünü güncellemesine olanak tanır. Bu da geliştiricilere daha az kod yazarak daha etkili bir şekilde çalışma imkanı sunar.
<template>
<div>
<h1>{{ message }}</h1>
<input v-model="message">
</div>
</template>
<script>
export default {
data() {
return {
message: "Merhaba, Vue.js"
}
},
}
</script>
Bu örnekte, data bölümünde message adında bir değişken tanımlıyoruz. Template içinde, {{ message }} ifadesi ile bu değişkeni kullanarak bir paragraf ve bir input alanı oluşturuyoruz. v-model direktifi, input alanının değerini message değişkeni ile bağlar. Bu nedenle, input alanına herhangi bir şey yazdığınızda veya input alanındaki değeri değiştirdiğinizde, message değişkeni otomatik olarak güncellenir ve bu değişiklik paragraf etiketinde de görünür.
4. Kolay Öğrenilebilir API
Vue.js, basit ve anlaşılır bir API’ye sahiptir. Bu da yeni başlayanlar için öğrenme sürecini hızlandırır. Aynı zamanda, deneyimli geliştiriciler için de güçlü bir araç seti sunar.
Geliştirme Ortamını Kurma
NOT: Geliştirme ortamı Linux işletim sistemi için hazırlanmıştır.
Vue.js ile uygulama geliştirmeye başlamadan önce, bir geliştirme ortamı oluşturmak önemlidir. Vue.js projelerini oluşturmak ve yönetmek için Vue CLI (Command Line Interface) kullanılabilir. Öncelikle bilgisayarınızda node.js kurulu olması gereklmektedir. Buradaki linkten size uygun node.js versiyonunu indirip kurabilirsiniz. Node.js kurulumu tamamlandıktan sonra terminal ekranından aşağıdaki komut ile node.js sürümünü kontrol edebilirsiniz.

Node.js kurulumu tamamlandıktan sonra Vue CLI kurulumuna başlabiliriz. (Vue CLI) Bunun için terminal ekranında aşağıdaki komutları çalıştırarak kurulum yapabilirsiniz.
npm install -g @vue/cli
veya
yarn global add @vue/cli
Vue CLI, geliştiricilere bir dizi faydalı özellik sunar;
- Proje Oluşturma: Yeni bir Vue.js projesi oluşturmak için hızlı ve etkili bir yol sağlar.
- Proje Yapılandırması: Bileşen, yönlendirme, durum yönetimi gibi temel özellikleri içeren başlangıç bir yapı sağlar.
- Hot-Reload: Kodunuzda yaptığınız değişiklikleri anında görmeyi sağlayan hot-reload özelliği ile geliştirme sürecini hızlandırır.
- Plugin Desteği: Vue CLI, projenize kolayca eklenebilen bir dizi özel eklenti ve plugin ile genişletilebilir.
- Çeşitli Ortamlarda Derleme: Geliştirme, üretim ve test ortamlarına uygun olarak projenizi derleme ve dağıtma imkanı sunar.
- ESLint ve Jest Entegrasyonu: Kod kalitesini artırmak için ESLint ve testleri yönetmek için Jest gibi araçları içerir.
- Kolay Güncelleme: Vue CLI, kendisi ve projenizin bağımlılıklarını güncellemek için basit bir güncelleme mekanizması sunar.
Vue CLI, Vue.js projelerini başlatmak ve yönetmek için geliştirici dostu bir araç olup, modern web uygulamaları geliştirmek isteyenler için önemli bir yardımcıdır. Vue CLI’nin resmi web sitesinde daha fazla bilgi ve dokümantasyon bulunabilir: Vue CLI Resmi Dokümantasyon.
Vue.js İle Uygulama Geliştirmeye Başlama
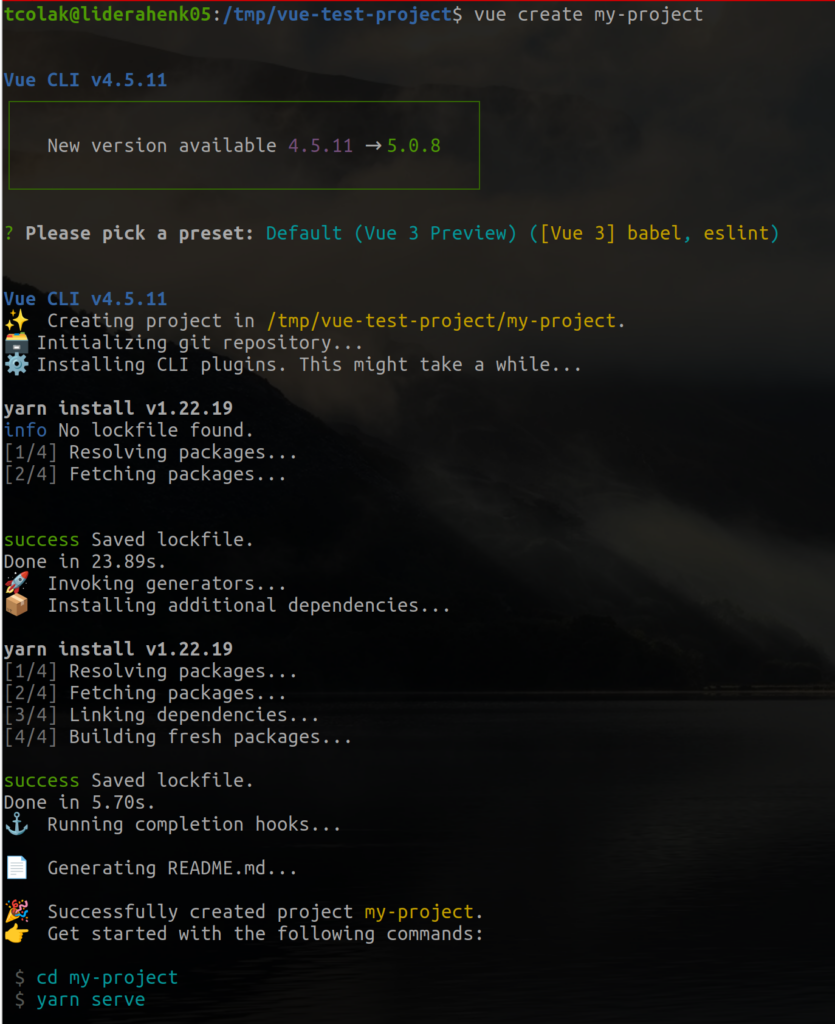
Vue CLI kurulumu tamamlandıktan sonra yeni bir proje oluşturmak için terminal ekranında aşağıdaki komutu kullanabilirsiniz.
vue create my-project

Proje dizinine giderek aşağıdaki komut ile projenizi çalıştırabilirsiniz.
cd my-project yarn serve
Bu komut uygulamanızı http://localhost:8080/ adresinde çalıştıracaktır. Tarayıcınıza bu adresi yazarak uygulamanızı açabilirsiniz.

Sonuç
Vue.js ile uygulama geliştirmeye başlamak, modern web uygulamaları tasarlamak ve oluşturmak için heyecan verici bir süreçtir. Bu rehber, Vue.js temellerini öğrenmeye başlamak isteyenler için bir başlangıç noktasıdır. Vue.js ile geliştirmeye devam ettikçe, daha karmaşık uygulamalar tasarlamak ve Vue.js’in sunduğu güçlü özelliklerden tam anlamıyla yararlanmak mümkün olacaktır. Liderahenk Merkezi Yönetim Sistemi projesinde arayüz geliştirmek için kullandığımız Vue.js’i anlatmaya devam edeceğiz. Başarılar dilerim!
Referanslar