Pardus’a Uygulama Geliştirme Rehberi (GTK 3)

- Pardus’a Uygulama Geliştirme Rehberi (GTK3) #2
- Pardus’a Uygulama Geliştirme Rehberi (GTK 3)
Neler gerekli?
Pardus’a uygulama yazmanın pek çok yolu var. C,C++, Java, Rust hatta C# bile kullanabilirsiniz. Biz Python3 dili ile GTK3 kütüphanesini kullanacağız. İsterseniz Qt gibi kütüphaneleri de kullanabilirsiniz.
GTK kütüphanesini kullanarak C, Rust, Vala gibi diller ile dahi aynı işi yapan uygulamayı yazabilirsiniz. Dil tercihi tamamen size kalmış.
Uygulamayı yazmak için istediğiniz kod editörünü de kullanabilirsiniz. VSCode, PyCharm, Sublime Text, Atom, Gnome Builder, Vim, Nano. Bu tercih de size kalmış.
Bize temel olarak iki araç lazım:
1. Python yazacağımız bir metin editörü.
2. GTK arayüzü tasarlamak için Glade programı.
Glade’i kurmak için:
sudo apt install glade
Python3’de GTK3 kütüphanesiyle geliştirme yapmak için gerekli kütüphaneleri de indirelim:
sudo apt install python3-gi
Evet artık programımızı geliştirmeye başlayabiliriz.
“Merhaba Dünya”
Gerekli araçlarımızı hazırladıktan sonra ilk GTK uygulamamızı yazmaya başlayalım.
Çalıştırılacak temel dosyamızı hazırlayalım ve main.py adında bir dosya oluşturalım.
main.py:
#!/usr/bin/env python3
import sys
import gi
gi.require_version('Gtk', '3.0')
from gi.repository import Gtk, GLib, Gio
from MainWindow import MainWindow
class Uygulama(Gtk.Application):
def __init__(self, *args, **kwargs):
super().__init__(*args,
application_id="tr.org.pardus.ornek-uygulama",
flags=Gio.ApplicationFlags.FLAGS_NONE,
**kwargs)
def do_activate(self): # do_active metodu program açıldığında çalışır.
self.window = MainWindow(self) # MainWindow nesnemizi oluşturduk.
# Burada sadece oluşturmamız yeterli çünkü göstermeyi MainWindow'un içinde yaptık.
# Uygulama nesnemizi olusturup calistiralim.
app = Uygulama()
app.run(sys.argv)
Şimdi bu dosyayı inceleyelim.
Gtk kütüphanesiyle çalışabilmek için projemize Gtk kütüphanesini en az 3.0 sürümü gerekli olacak şekilde dahil ettik:
import gi
gi.require_version('Gtk', '3.0')
from gi.repository import Gtk, GLib, Gio
GTK dediğimiz şey aslında Gtk, GLib, Gio gibi alt kütüphanelerin genelidir.
- Gtk: Uygulamamızın “widget” yani butondu, pencereydi gibi kısımlarını oluşturmak için.
- GLib: Daha çok low-level seviyedeki işler için, mesela arkada bir process çalıştırma ve onun çıktılarını okuma, dosya işlemleri, gelişmiş veri yapıları gibi. (GLib’in çoğu özelliği aslında Python dilinin kendi standart kütüphanelerinde de var. Mesela bir process çalıştırmak için subprocess.call() komutu gibi.)
- Gio: Yine GLib gibi temel düzeyde çalışan ve IO işlemlerini ele alan bir kütüphane. (DBus, File gibi.)
Bir GTK uygulaması tanımlamak için ise Gtk.Application sınıfından miras alıp kendi sınıfımızı oluşturmalıyız.
Sınıf tanımımızı bir inceleyelim, burada Uygulama isminde Gtk.Application sınıfından miras almış bir sınıf tanımladık.
class Uygulama(Gtk.Application):
Sınıfımızın yapıcı metodunda(Constructor) ise uygulamamızın birkaç ayarını yaptık.
- application_id: Uygulamanızın kimliğidir.
- flags: Uygulamanız oluşturulurken kullanılacak bayraklardır. (Bayrak listesi için: Gio.ApplicationFlags)
- args ve kwargs parametreleri sınıfımızdan bir nesne oluştururken verilen parametrelerin listesini bir dizi(args) veya bir key-value(kwargs) şeklinde tutuyor. Fakat biz Gtk.Application nesnesine herhangi bir parametre aktarmayacağımız için nesne oluştururken args ve kwargs’ı boş bıraktık. (args ve kwargs hakkında bilgi için)
def __init__(self, *args, **kwargs):
super().__init__(*args,
application_id="tr.org.pardus.ornek-uygulama",
flags=Gio.ApplicationFlags.FLAGS_NONE,
**kwargs)
Aşağıdaki kısımda ise yukarıda tanımladığımız Uygulama sınıfından bir nesne oluşturup uygulamamızı çalıştırmak için Gtk.Application’da tanımlı .run() metodunu kullandık.
app = Uygulama() app.run(sys.argv)
Glade ile arayüz tasarımı
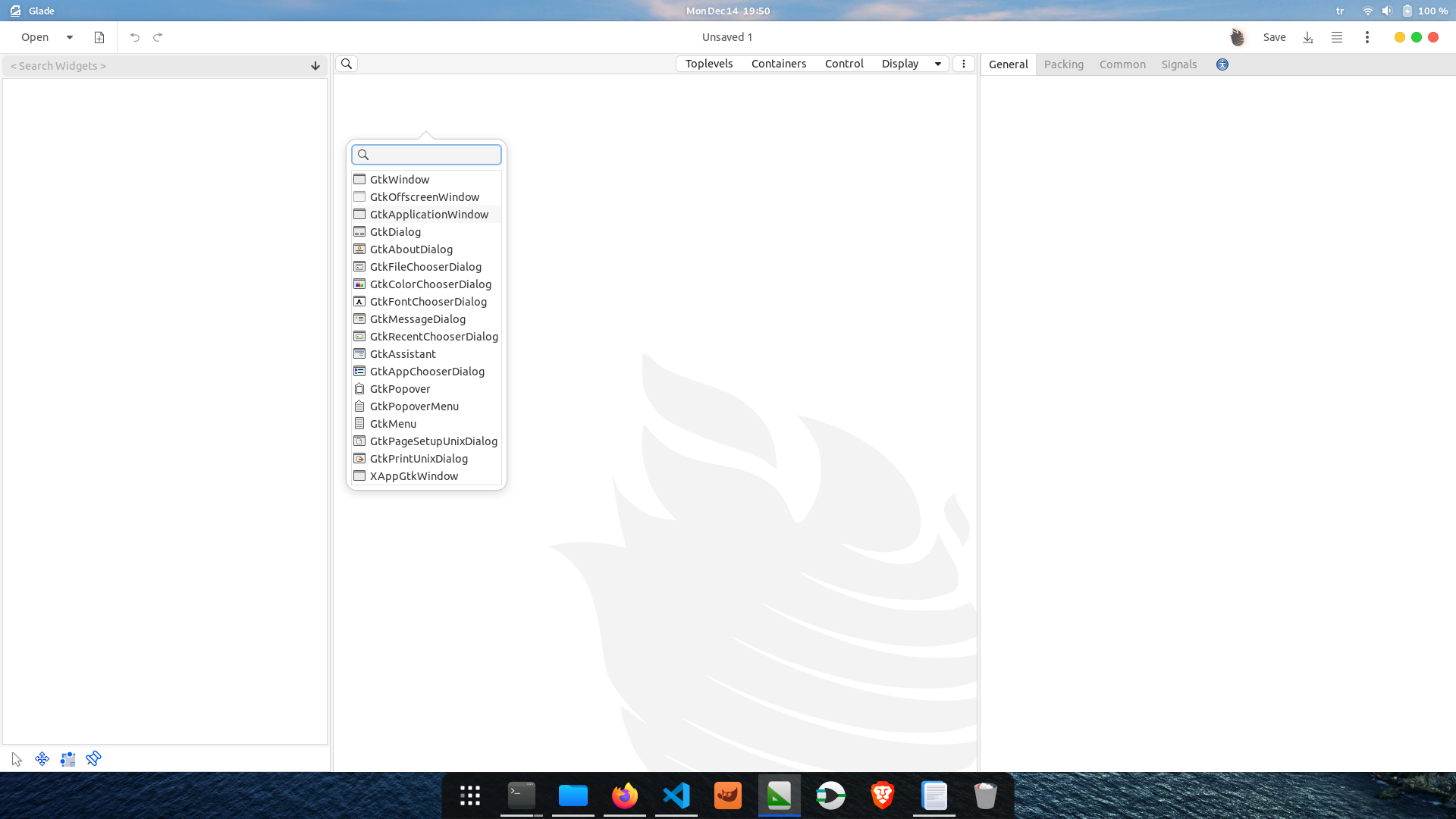
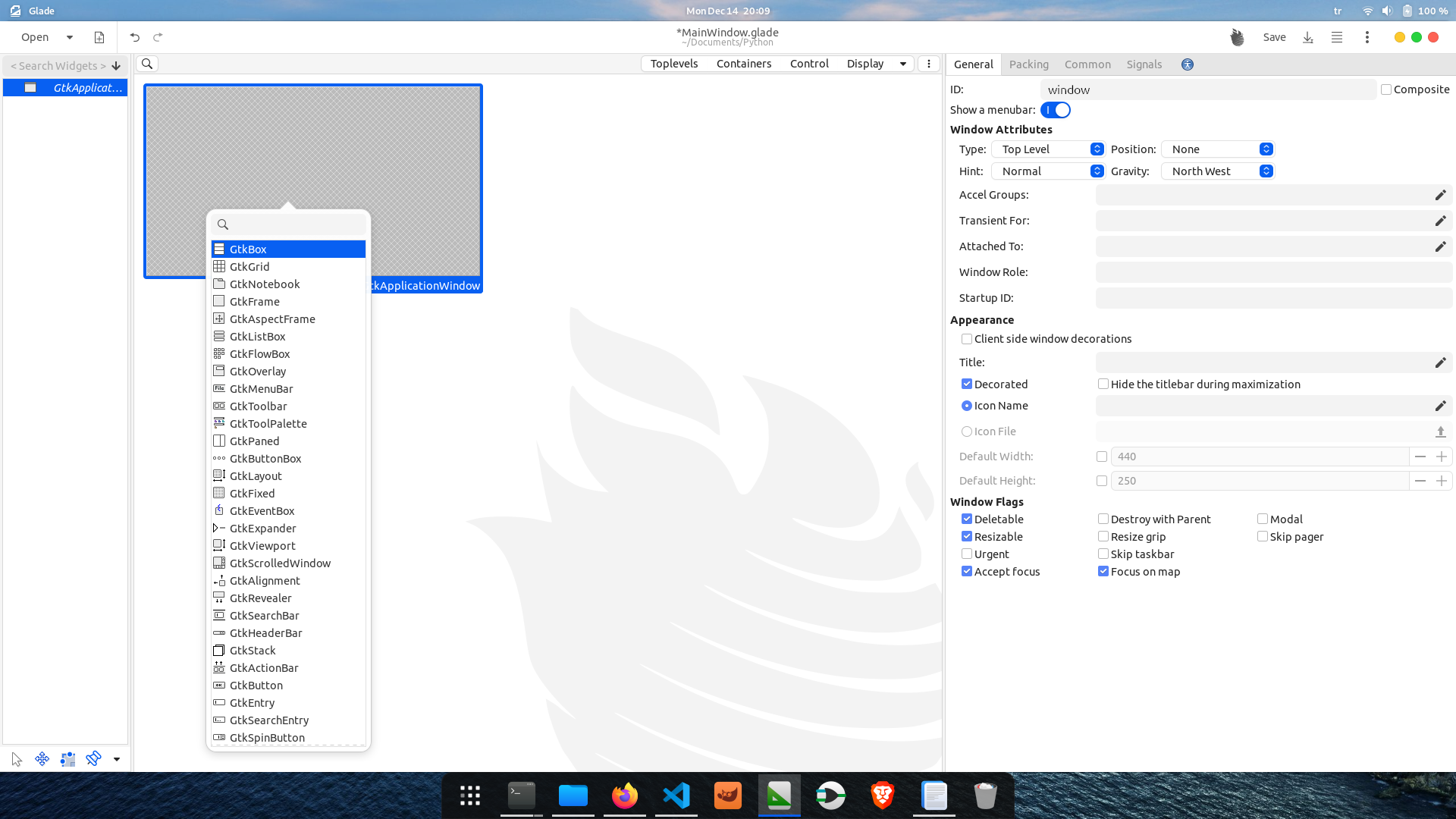
Glade programını açtıktan sonra MainWindow.glade adında bir dosya oluşturuyoruz. Programın ortadaki boşluk kısmına sağ tıklayıp ”GtkApplicationWindow” seçerek dosyamıza ekliyoruz. Ardından ID’sini ”window” yapalım.

Artık uygulama penceremiz hazır. Şimdi içerisine bir kaç eleman ekleyelim.

Penceremizin boş kısmına çift tıklayarak Gtk.Box’u seçiyoruz. Gtk.Box içerisine sıralı olarak dikey veya yatay sırayla elemanlar koyabildiğimiz bir container’dır. GtkApplicationWindow içine widget olarak sadece bir eleman aldığı için birden fazla elemanı koyamıyoruz. Bu yüzden birden fazla eleman içerebilen ”Containers”lara ihtiyacımız var. Containerlar aynı zamanda elemanların ekrandaki düzenini de seçmenize yarar. Mesela GtkBox ile yukarıdan aşağıya veya soldan sağa elemanlar koyabilirken GtkGrid ile AxB’lik bir ızgara görünümüne elemanlarınızı dizebilirsiniz.
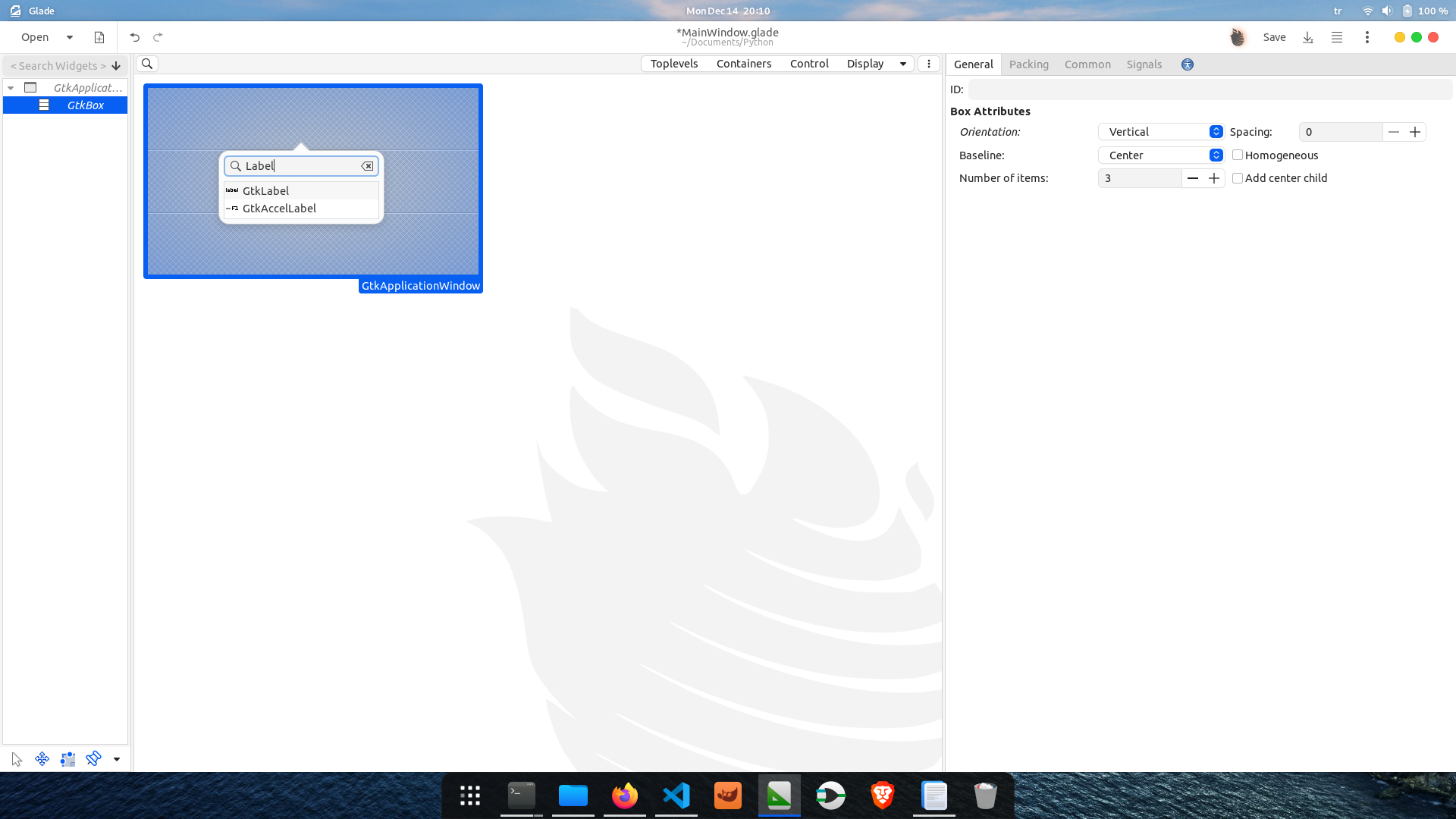
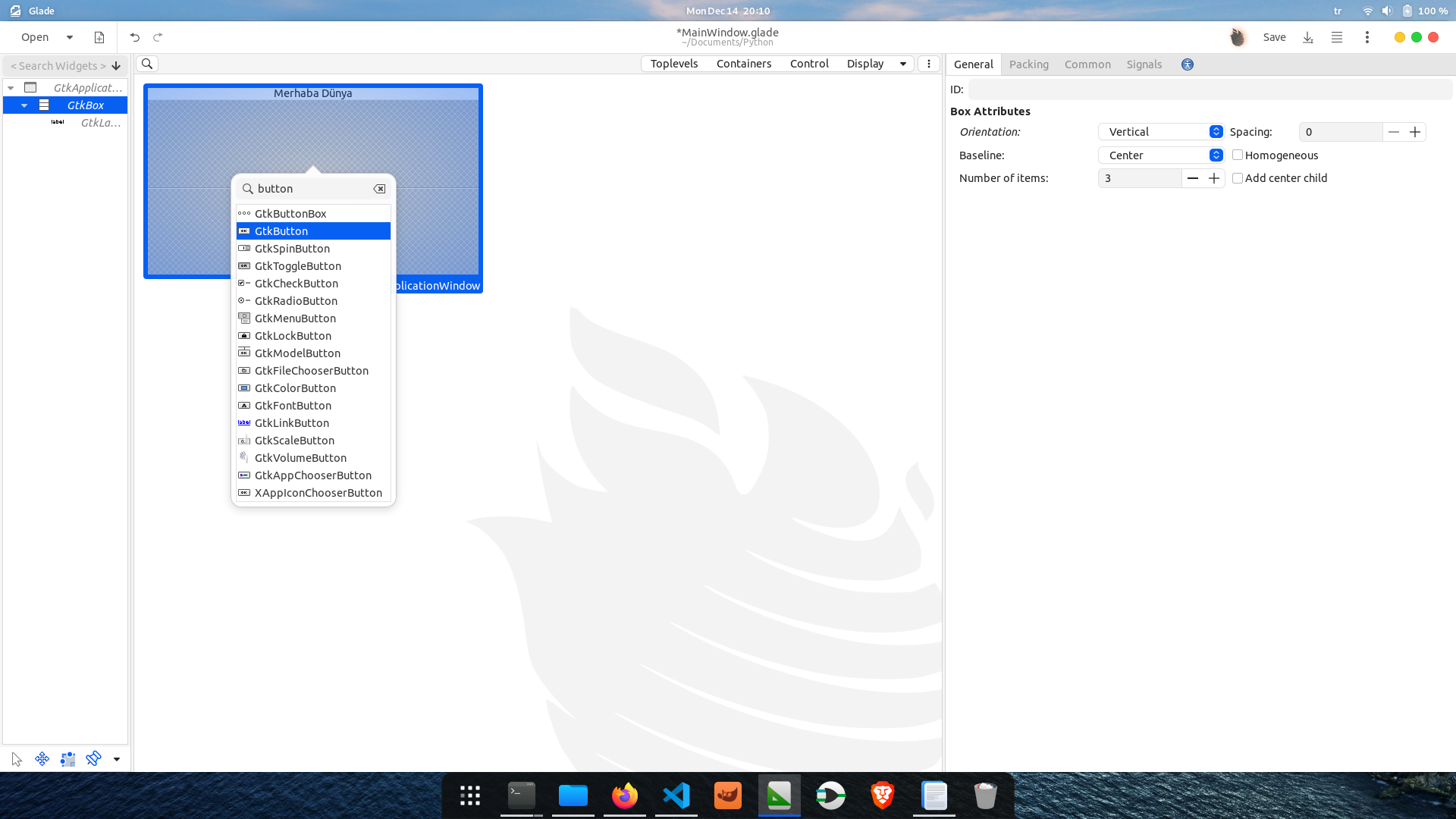
Şimdi koyduğumuz 3 elemanlı GtkBox’umuzun içine bir tane GtkLabel ve bir tane GtkButton ekleyelim.


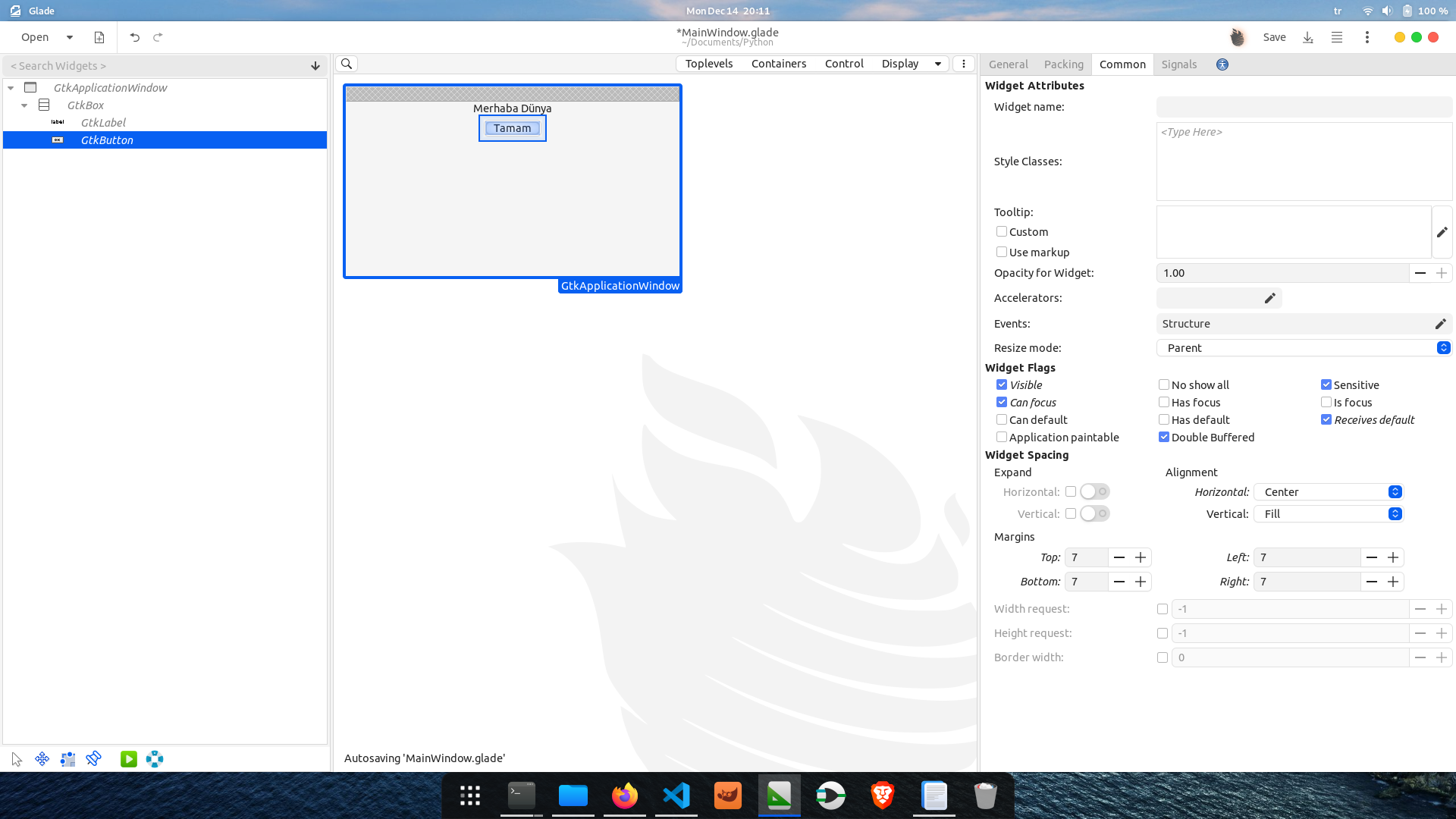
Butonmuza margin vererek Label’dan biraz ayrı durmasını sağlayalım. Ayrıca Alignment(Hizalama) kısmını da Fill(Doldur) yerine Center(Orta) yaparsak butonumuz yatay alanı kaplamak yerine kendi genişliğinde kalır ve ortalanmış olur.

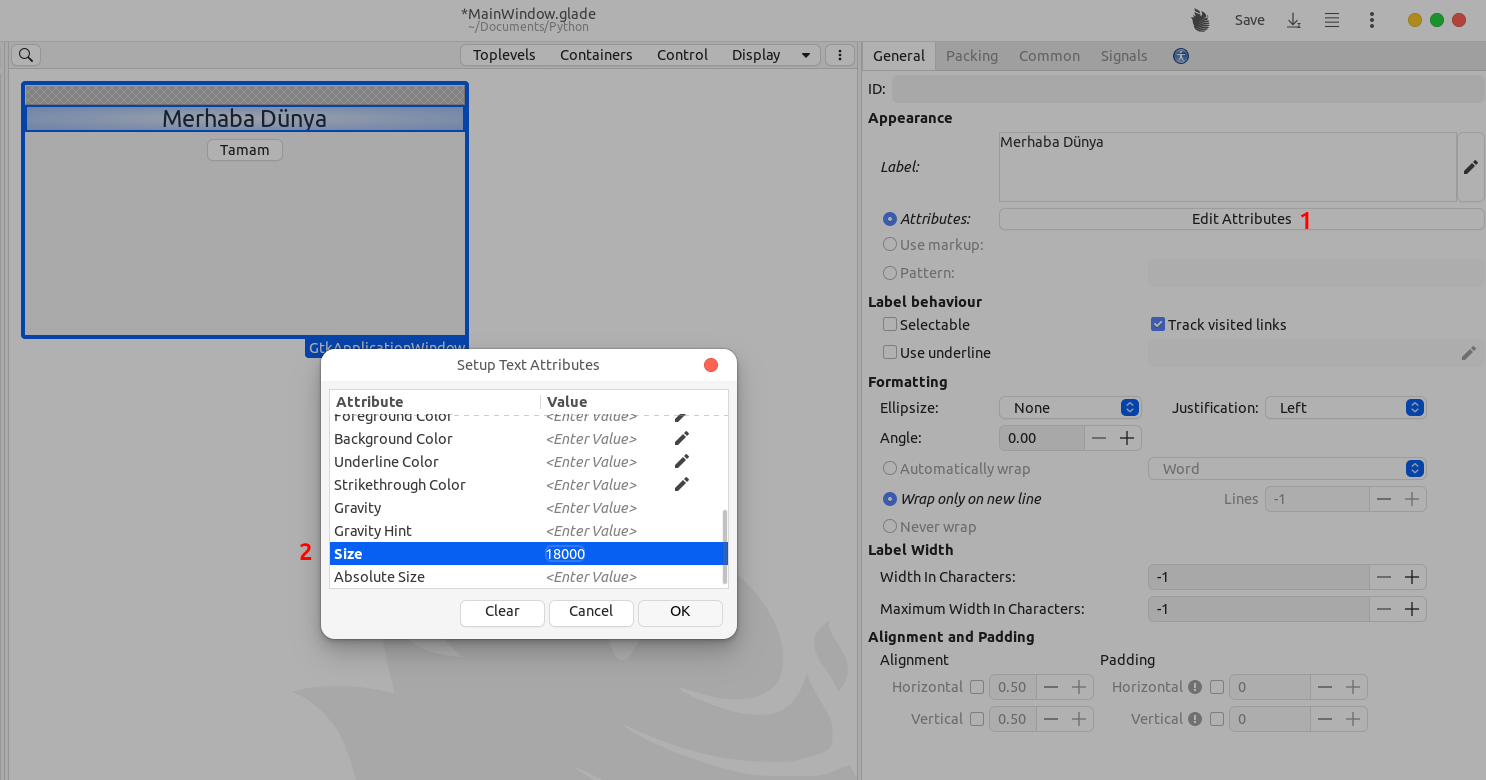
Label’ımızın da boyutunu değiştirerek Size(Boyut) özelliğini 18000(18pt) yapalım

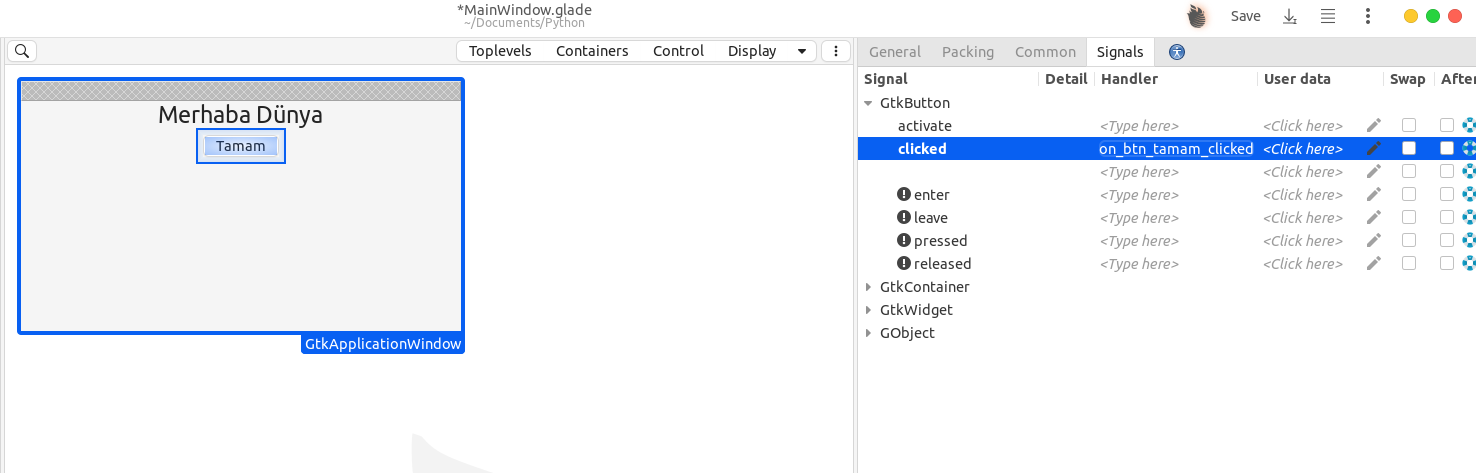
Son olarak butonumuz tıklandığında çalışacak metodu belirlemek için butonu seçip bir ID verelim: “btn_tamam”
Daha sonra Signals(Sinyaller) kısmından “clicked” eventine bir metod ismi yazalım: “on_btn_tamam_clicked”

Glade arayüzünü programda gösterme:
Glade’de hazırladığımız ekranı uygulamamıza eklemek için bir sınıf oluşturalım.
NOT: Örneğimizde main.py, MainWindow.py ve MainWindow.glade aynı dizinde bulunmalıdır.
MainWindow.py:
import gi
gi.require_version('Gtk', '3.0')
from gi.repository import Gtk, GLib, Gio
class MainWindow:
def __init__(self, app):
# Gtk Builder nesnesini oluşturduk
self.builder = Gtk.Builder()
# Builder'a glade'de hazırladığımız arayüzümüzü verdik
self.builder.add_from_file("MainWindow.glade")
self.builder.connect_signals(self) # Signals kısmındaki metodlar bu sınıfın içine yazılacak.
# Window
self.window = self.builder.get_object("window") # Pencere elemanımıza eriştik
self.window.set_application(app) # Penceremizin uygulamasını main.py'den aldığımız Gtk.Application'a ayarladık
# Ekranı göster
self.window.show_all()
def on_btn_tamam_clicked(self, button):
print("Merhaba dünya!")
Artık penceremizi main.py’den çağırabiliriz:
main.py:
from MainWindow import MainWindow#...def do_activate(self):
self.window = MainWindow(self)
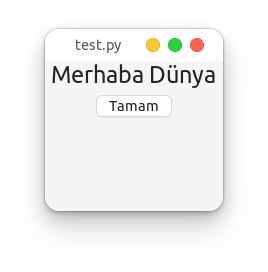
Programı test etmek için aşağıdaki gibi çalıştırabilirsiniz:
python3 main.py
veya
./main.py
Evet karşınızda ilk uygulamanız! Tebrikler! 🎉

Bundan sonra program içine yazacağınız diğer kodları MainWindow.py’nin içine yazmayı unutmayın. Daha fazla örnek için https://kod.pardus.org.tr/pardus adresinde yazdığımız uygulamaları inceleyebilirsiniz.
Artık siz de Pardus’a uygulama geliştirmeye başlayabilir ve Linux’taki uygulama ekosisteminin gelişmesine katkıda bulunabilirsiniz. Yazının devamına ise bu bağlantıdan ulaşabilirsiniz.
Selametle kalınız.