Merhabalar, bu yazıda kendi Linux temamızı nasıl oluşturabiliriz, bir GTK teması nasıl yazabiliriz konusunu ele alacağız.
GTK3 teması nedir?
GTK teması Linux sistemlerde çalışan uygulamaların arayüz görünümlerini tanımlar. Örneğin bir butonun yüksekliği, kenar kalınlığı, arkaplan rengi, üzerine tıklandığında hangi renge dönüşeceği ve sair şeyler.
GTK3 tema hiyerarşisi
TEMA isminde bir temamız olsun. Bu temayı en basit aşağıdaki şekilde bir dosya hiyerarşisiyle oluşturabiliriz:
TEMA/ -- gtk-3.0/ ----- gtk.css ----- gtk-dark.css
gtk.css dosyası sistemde gözükecek olan temanın CSS dilinde yazılmış halini barındırır. İsterseniz temanızı birden fazla dosyaya da ayırabilirsiniz, mesela butonların stillerinin barındığı bir butonlar.css dosyası, pencerelerin stillerinin barındığı bir pencereler.css dosyası gibi.
Fakat temanızın içerisinde aranıp okunacak tek css dosyası gtk.css dosyasıdır. Dolayısıyla kullanacağınız diğer tüm .css dosyalarını:@import url("dosya.css");
Eğer uygulama tarafından “Karanlık Tema” seçeneği tercih edildiyse temanızdaki gtk-dark.css dosyasına göre stilleme yapılır. Yani temanıza “dark mode” desteği için gtk-dark.css dosyası oluşturmalısınız.
Tema nasıl test edilir?
TEMA klasörünü sadece belirli kullanıcıya özel kullanmak için o kullanıcının ev dizinindeki ~/.themes/ klasörünün içine kopyalamanız yeterli, örneğin: /home/emin/.themes/TEMA
Eğer sistemdeki tüm kullanıcılar tarafından erişilebilir bir tema yapmak istiyorsanız o zaman şu dizine koymalısınız: /usr/share/themes

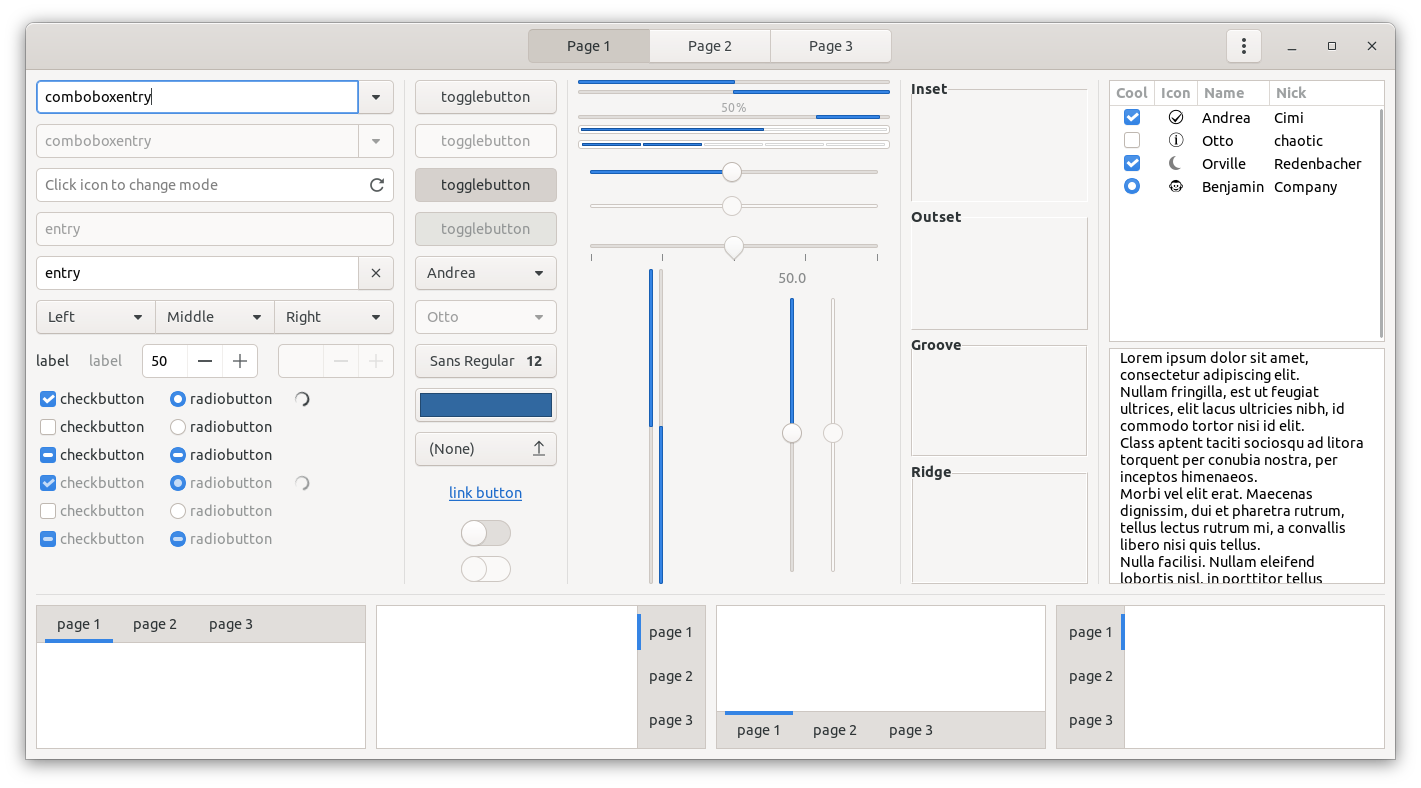
Bu dizinlere eklediğiniz temanızın çoğu özelliğinin nasıl davrandığını tek bir programda görüp değiştirebilmek için gtk3-widget-factory
Bu uygulamayı ve eğer varsa hazırladığınız ikon setini de inceleyebileceğiniz gtk3-icon-browser
sudo apt install gtk-3-examples
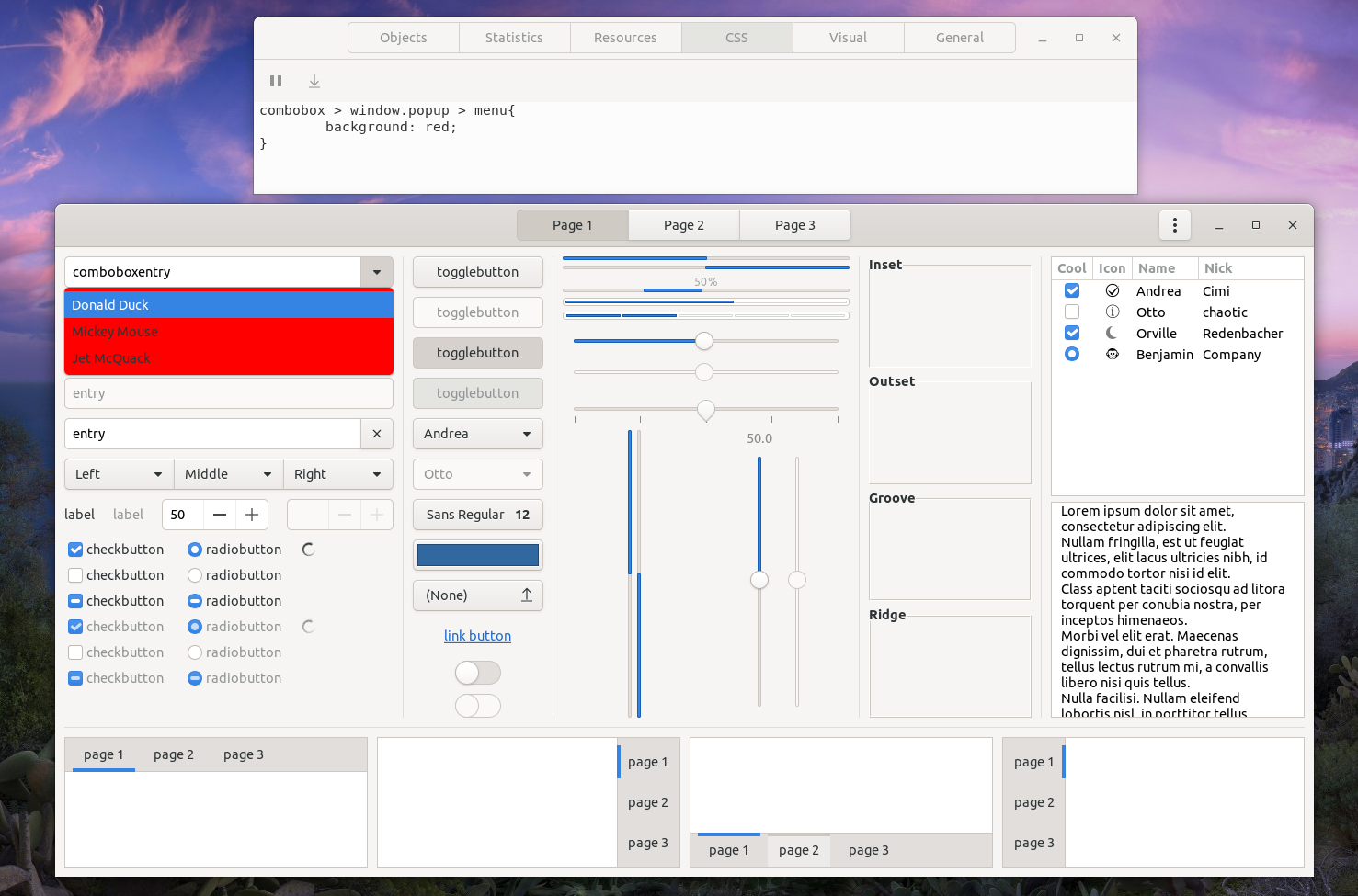
Temanızın üzerinde canlı olarak bir şeyler değiştirmek için “Ctrl + Shift + D” tuş kombinasyonuyla GtkInspector uygulamasını açıp bir web sayfasını öğeyi denetle ile inceliyor gibi uygulamanızı inceleyip, CSS sekmesiyle canlı olarak yeni stiller yazıp anlık stil değişimini gözlemleyebilirsiniz.

Gtk Inspector’ü:
- Ctrl+Shift+D (genel programı incelemek)
- Ctrl+Shift+I (farenin üzerindeki widget’ı incelemek)
Kısayolları ile her uygulamada aktif edebilmek için gsettings’den şu ayarı etkinleştirmelisiniz:
gsettings set org.gtk.Settings.Debug enable-inspector-keybinding true
Kodlamaya başlayalım!
GTK3 ve üzeri sürümler uygulama temaları tasarlamak için CSS stil biçimini kullanır. Tıpkı bir HTML dosyasına CSS ile stiller yazar gibi GTK3 uygulamasına da stiller yazabilirsiniz. Aradaki tek fark GTK3’te HTML’de bulunmayan farklı etiketler de bulunmasıdır.
Mesela HTML de yazdığınız bir yazı girdisini(text input) CSS ile aşağıdaki gibi stillendirebilirsiniz:
input[type=text] {
background: red;
}
Bunu GTK’da yapmak istersek yani bir yazı girdisinin arkaplanını kırmızı yapmak istersek:
entry {
background: red;
}
Gördüğünüz gibi GTK’nın aynı standart HTML etiketleri gibi kendi widget’larını tanımlayan etiketleri var.
Bu etiketlerin içeriklerine her widgetin kendi sayfasındaki CSS Nodes başlığı altındaki tanımlarla veya sizin için hazırladığımız bu CSS Widget Listesi üzerinden erişebilirsiniz:
https://kod.pardus.org.tr/snippets/1
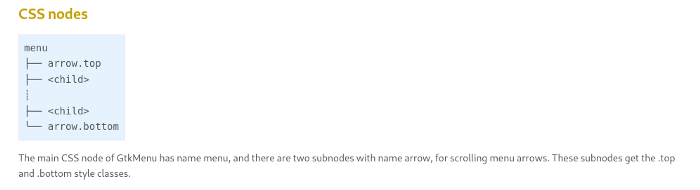
Örneğin aşağıda GtkMenu widget’ının sahip olduğu alt widget’ları görüyoruz. CSS ile stillendirme yaparken de buna göre yapacağız. Mesela menüdeki yukarı bakan oku stillendirmek istediğimizde menu > arrow.top {}

Ayrıca genel olarak CSS’i GTK+’da kullanmaya genel bir bakış yapıldığı şu sayfayı da incelemenizi tavsiye ederiz:
– GTK+ CSS Overview: https://developer.gnome.org/gtk3/stable/chap-css-overview.html
Bir diğer faydalı kaynağımız ise GTK+’ın kullandığı CSS özelliklerinin listelendiği şu sayfa, web sayfaları tasarlarken kullandığımız CSS’in çok detaylı bazı propertylerinin olmadığını görüyoruz:
– GTK+ CSS Properties: https://developer.gnome.org/gtk3/stable/chap-css-properties.html
İlk Tema
Oluşturduğum TEMA adlı klasörün içindeki boş gtk.css dosyasına ilk stilimi bir butonun arkaplan rengini ve yazı rengini değiştirmek üzere yazıyorum:
button {
background: blue;
color: white;
}
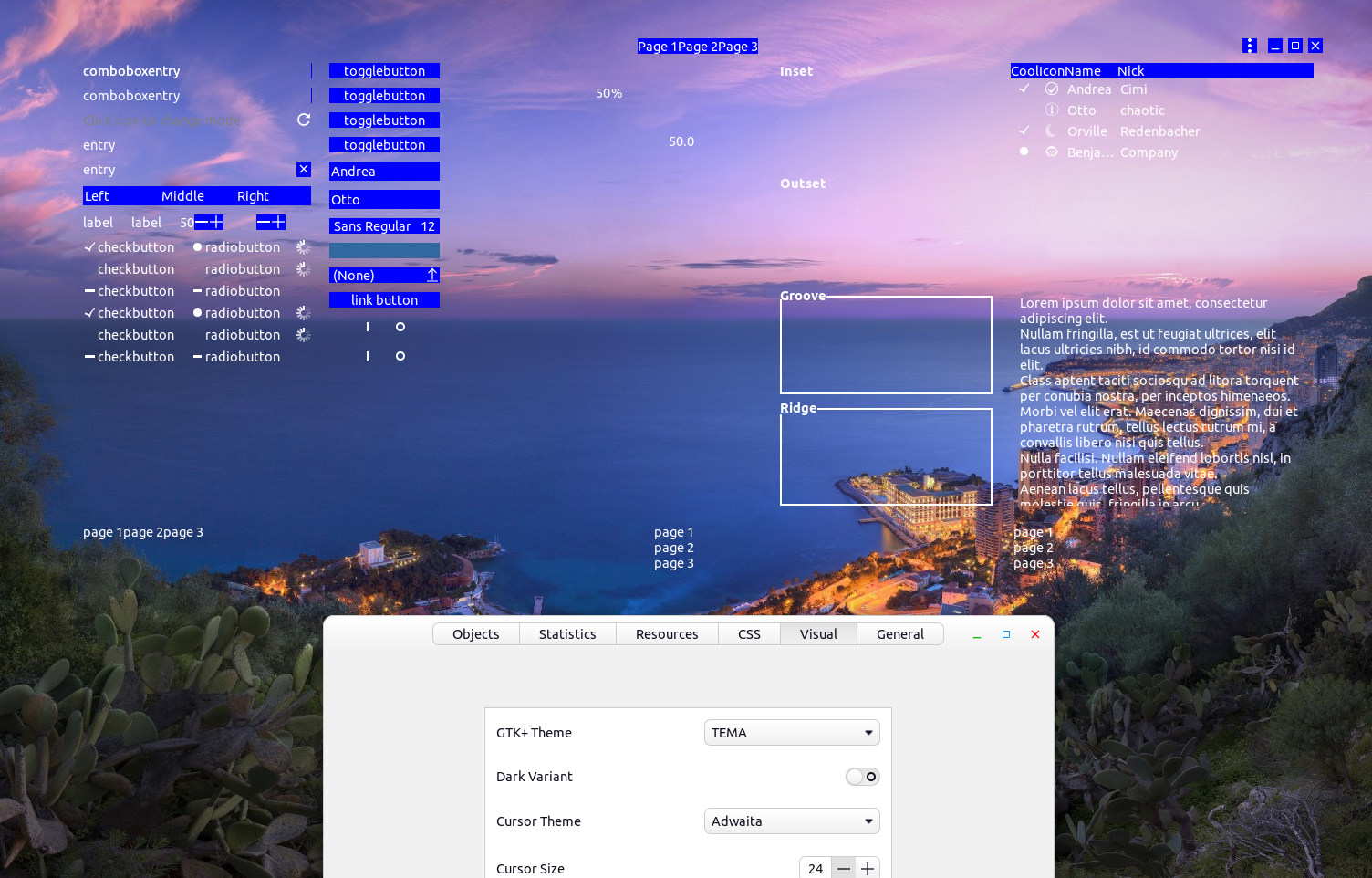
Daha sonra gtk3-widget-factory

Gördüğünüz gibi gerçekten de butonların arkası mavi ve yazıları beyaz oldu fakat onun dışındaki hiçbir şeyin stili olmadığı için bomboş kaldılar.
Eğer bir temayı kendiniz sıfırdan yapacaksanız bütün elemanların nasıl stillendirilmesi gerektiğini en baştan tek tek tanımlamalısınız.
İsterseniz daha kolay bir yöntemle, hazır bir tema üzerinde düzenlemeler yaparak başlamayı düşünürseniz GTK içinde varsayılan gelen Adwaita temasını kendi stillerinizden önce import edebilirsiniz:
@import url("resource:///org/gtk/libgtk/theme/Adwaita/gtk-contained.css");button {
background: blue;
color: white;
}
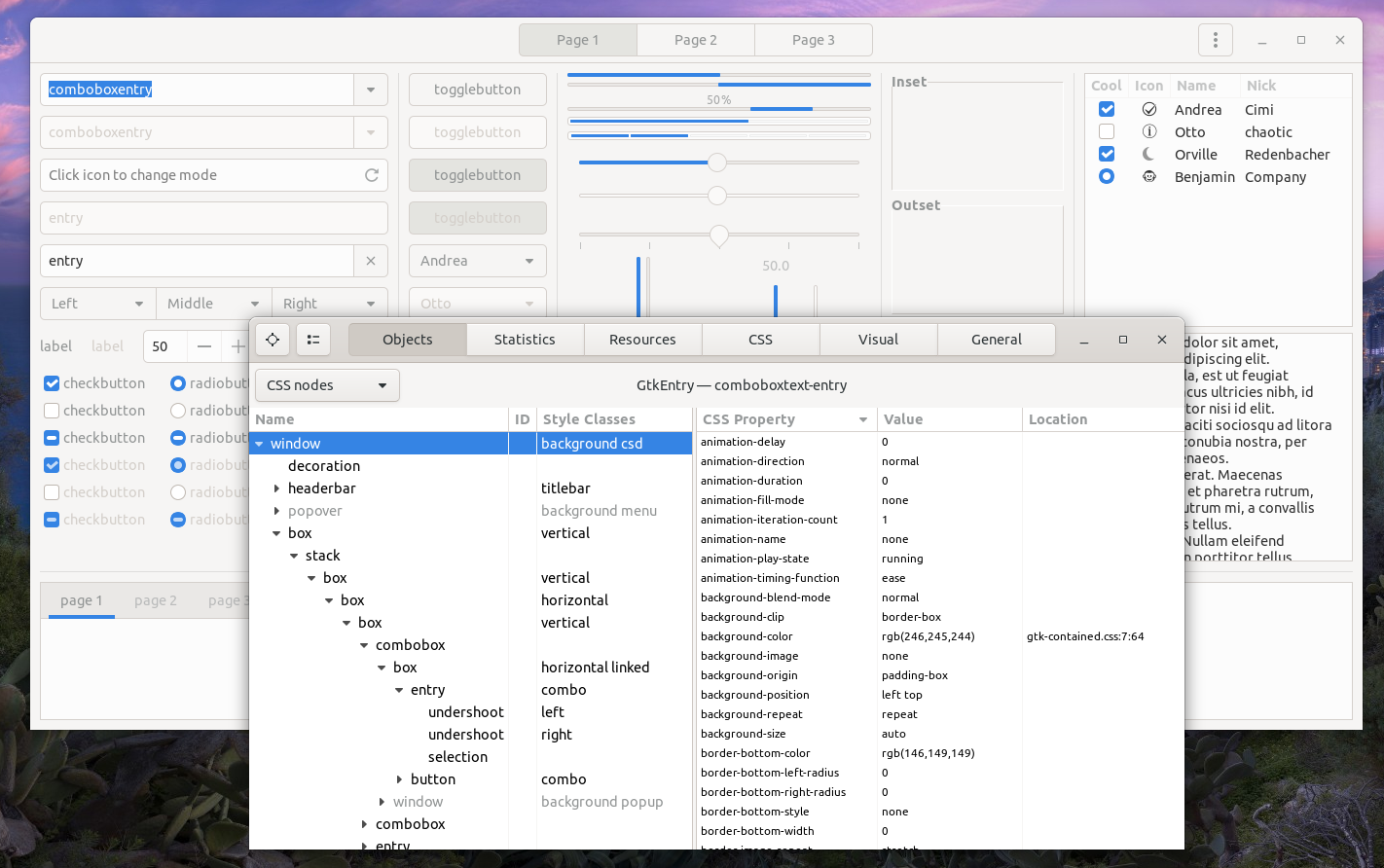
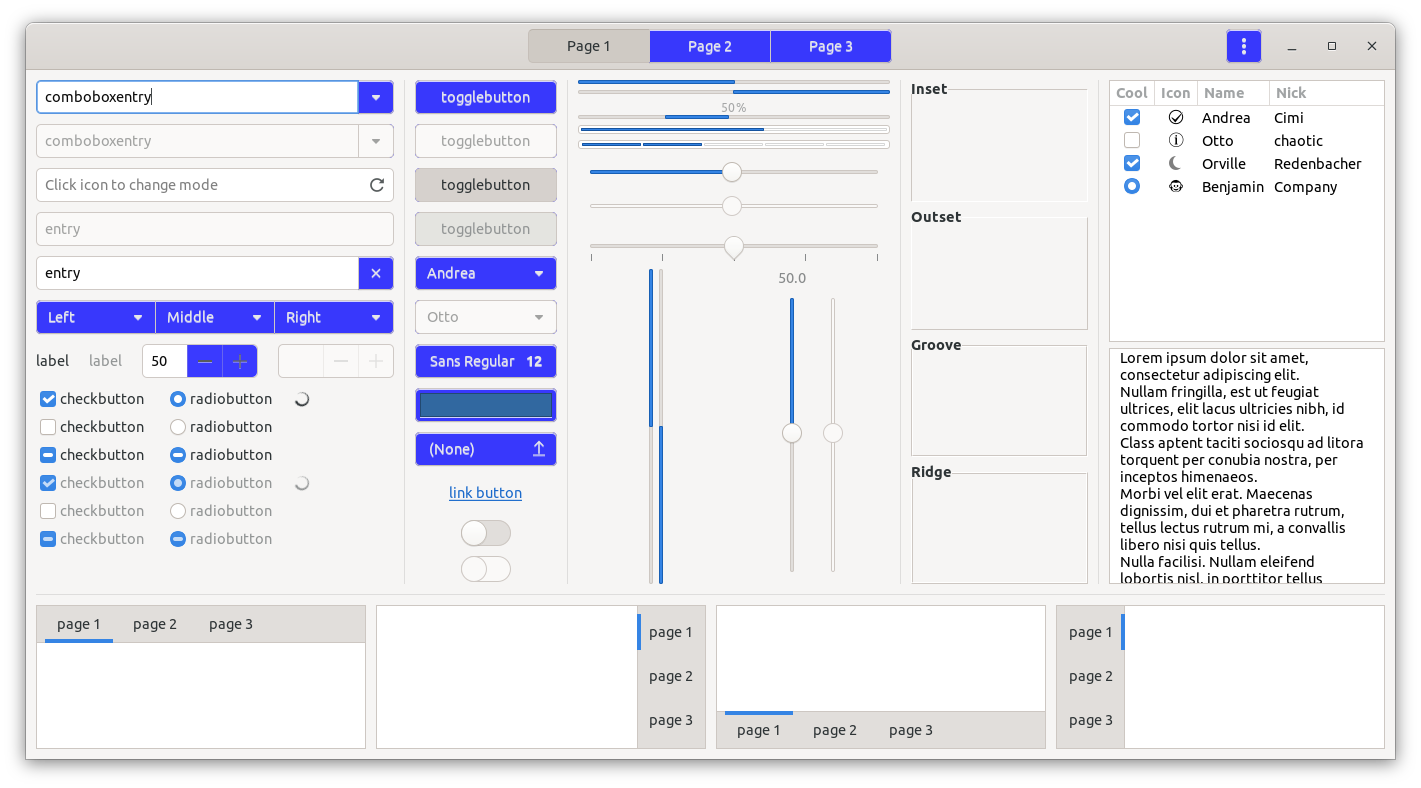
Adwaita temasındaki her şeyi alıp sadece üzerine kendi stilimizi yani butonun rengini mavi yapmak istediğimiz bu stili ekleyip tekrar Inspector üzerinden TEMA’yı seçtiğimizde ise elde ettiğimiz görüntü bu şekilde:

Gördüğünüz üzere Adwaita’nın tanımlamaları duruyor ve üzerine sizin eklediğiniz stil gelmiş oluyor. İsterseniz bu şekilde her şeyi Adwaita’dan alıp sonra üzerine yazıp değiştirerek tamamen kendi yeni temanızı oluşturabilirsiniz.
Peki “button” dışındaki diğer kalan widget’lar?
Her widget’ın CSS’te bir etiket karşılığı var. Bu karşılıkları Inspector’de Objects sekmesinde “CSS Nodes” seçeneğinden görebilirsiniz.
Örneğin pencere için windowheaderbarboxcomboboxseparator

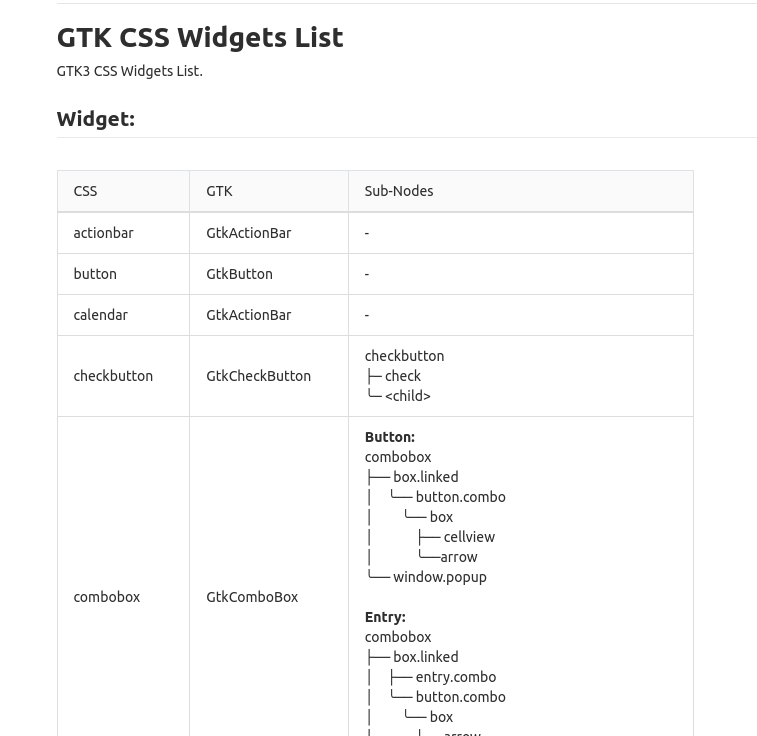
Sık kullanılan GTK elemanlarının CSS’teki karşılıkları ve içerdikleri alt elemanların tabloya dökülmüş bilgilerine şu linkten erişebilirsiniz:
https://kod.pardus.org.tr/snippets/1

Bu linkteki tablodaki Sub-Nodes yani Alt Düğümler kısmı bir widget’in ekrana koyulduğunda içinde hazır gelen diğer alt elemanları belirtiyor. Örneğin bir Combobox’un içindeki Window üzerinde stilleme yapmak istiyorsanız combobox > window.popup

Bitti!
Artık kendi GTK3 CSS temanızı oluşturmaya hazırsınız. Tek yapmanız gereken edindiğiniz bu alt yapıyı hayal gücünüzle birleştirerek ortaya güzel şeyler çıkarmak.
İyi çalışmalar!